원본 게시물: 내 네이버 블로그, 2020-05-04 포스팅
개발 환경 : nvm 1.1.7, node 10.15.2, npm 6.4.1
포폴을 만들어야겠는데, 나름 웹 백엔드 경력이 있으니 이걸 살리기 위해 웹으로 포트폴리오를 만들기로 했다.
백엔드 경력이기 때문에 프론트나 디자인은 부트스트랩 테마를 사용할 것이다.
우선 내가 관리 가능해야 하므로 어드민 기능을 넣어야 하는데, 쓸 줄 아는 DB가 firebase밖에 없으니 이걸 쓸 것이다. MySQL같은거 공부해야되긴 한데 이거 만드는데 너무 많은 시간을 투자하긴 싫어서 일단은 firebase로 진행.
firebase 웹 페이지 초기 설정 & 배포
- firebase 프로젝트 생성
- firebase 콘솔로 이동 -> 새 프로젝트 생성
- 앱 등록
- 안드로이드, ios, 웹앱 선택 가능. 나는 웹 만들꺼니까 웹앱 선택
- firebase SDK 추가
- firebase를 사용하기 위해서 작업 폴더의 루트 디렉터리의 html파일 하단에 SDK 추가

- firebase를 사용하기 위해서 작업 폴더의 루트 디렉터리의 html파일 하단에 SDK 추가
- firebase login
$ firebase login
- firebase login은 구글 계정을 이용하기 때문에 구글 로그인창이 뜸. 원하는 구글 계정 선택하여 로그인을 진행한다.
- index.html 덮어쓰기
- public 폴더에 index.html과 404.html이 생성되었을 것임. 만든 index파일로 firebase index파일을 덮어써야 하는데, 이 때 index 파일만 덮어쓰면 css 적용이 안 됨.
- public 폴더에는 덮어쓴 index 파일과 보통 이미지 파일을 포함하는 assets, css, 기능을 담당하는 코드파일들을 모은 js가 전부 포함되어야 한다.
- firebase init
$ firebase init
- init할 때 hosting firebase CLI feature를 선택하여 setup해야 emulator 등 사용 가능.
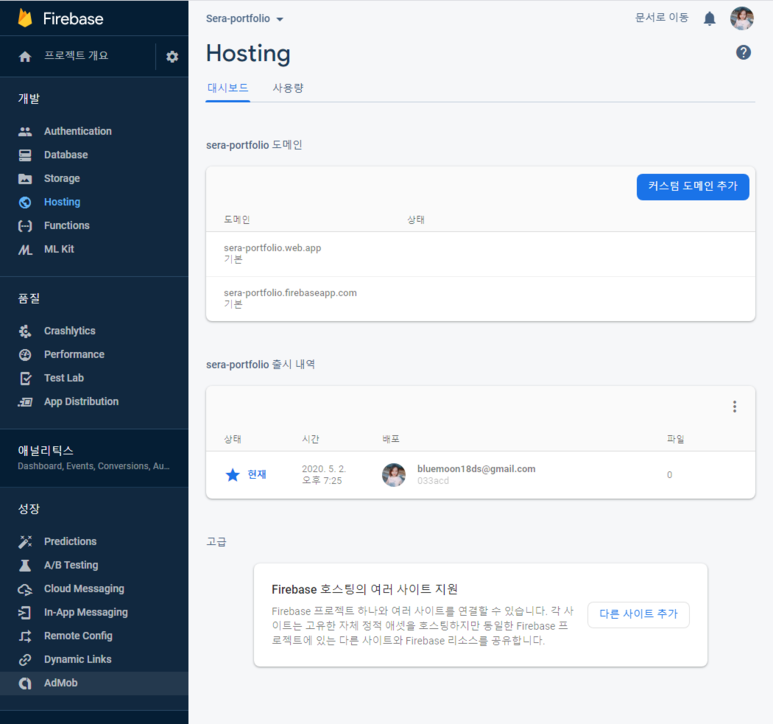
- 배포(firebase deploy)
$ firebase deploy

- 배포가 되었다. 도메인 둘 중 아무거나 들어가도 상관없음. 도메인을 바꿀 수도 있지만, 기본 상태인 도메인도 맘에든다ㅎㅎ
배포 말고 웹 변동사항을 로컬로 확인하는 방법은
$ firebase emulators:start
firebase serve인가 뭔가 암튼 다른 방법도 있었는데 정확히 기억이 안난다.
- 배포가 되었다. 도메인 둘 중 아무거나 들어가도 상관없음. 도메인을 바꿀 수도 있지만, 기본 상태인 도메인도 맘에든다ㅎㅎ
로그인 기능 구현을 위한 설정
-
firebase 초기화
-
본격적으로 firebase를 사용하려면 우선 초기화를 진행해야 한다.

-
프로젝트 개요 페이지의 앱 추가 옆에 있는 저 버튼 저거 누르면 setting 페이지가 뜬다.

-
이거 복붙해야 firebase 쓸 수 있음.
-
구성 스니펫은 init.js 파일을 만들어서 initalize, CDN 부분이나 자동 부분에 있는 코드는 루트 디렉터리의 index.html에 추가
-
그리고 루트 디렉터리의 index.html에도 firebase script를 추가해준다.
<!-- include --> <!-- Insert these scripts at the bottom of the HTML, but before you use any Firebase services --> <!-- Firebase App (the core Firebase SDK) is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-app.js"></script> <!-- Add Firebase products that you want to use --> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-firestore.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-database.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-storage.js"></script> </body> </html>
-
-
사용할 firebase 스크립트 추가
-
index.html에 사용할 firebase를 추가해줘야 한다. 우선 로그인 기능이니까 firebase-auth, 나중에 쓸 database, storage 등등 추가
<!-- Firebase App (the core Firebase SDK) is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-app.js"></script> <!-- Add Firebase products that you want to use --> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-firestore.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-database.js"></script> <script src="https://www.gstatic.com/firebasejs/6.2.0/firebase-storage.js"></script>
-
-
로그인 권한 설정

- 여기서 필요한 로그인 기능을 사용 설정한다.
이렇게 기본 설정을 마쳤으면 기본 세팅은 끝났다. 이제 firebase auth의 createUserWithEmail, signInWithEmailAndPassword 등의 메소드를 사용하여 간단하게 로그인 기능을 구현할 수 있다.

'Web' 카테고리의 다른 글
| [AWS]AWS-EC2 인스턴스에 Express 배포 (0) | 2020.09.22 |
|---|---|
| [Firebase]Firebase CRUD 요청 백엔드 API (0) | 2020.08.06 |
| [JavaScript]자바스크립트로 중복없는 쿠폰번호 생성(4)_프론트엔드 입력 파라미터 (0) | 2020.08.06 |
| [Jest]jest 테스팅 프레임워크를 사용한 테스팅 환경 세팅 및 오류 해결 (0) | 2020.08.06 |
| [PDFTron]Cmake와 Swig를 이용한 파이썬 개발환경 세팅 (0) | 2020.08.06 |




댓글